Банер є різновидом рекламного продукту, який розміщується на сайтах, привертаючи увагу відвідувачів. Чим яскравіше і цікавіше він буде, тим вище його результативність. Найчастіше в розміщенні банерів потребують ті, хто здійснює комерційну діяльність.
Безумовно, для його створення розшукуються талановиті дизайнери графіки, здатні створити дивовижний проект. Однак ознайомившись з деякими рекомендаціями, як зробити банер в Фотошопі, можна навчитися самостійно створювати власні цікаві проекти. Не виключено, що згодом, при відточуванні навичок, ваші банери зможуть зацікавити багатьох.

Photoshop має величезну кількість функцій і можливостей, в тому числі і створення банерів
Створення статичних варіантів
Ті, хто мав уже досвід створення банерів в Adobe Photoshop CS6, може перерахувати кілька їх переваг. Зокрема, їх досить просто встановлювати, вони займають зовсім небагато місця, що так важливо, коли на сайті присутня дефіцит вільного простору. Також він досить легко оновлюється і відображається на всіх пристроях.
Процес і правила створення статичних банерів
Для того щоб створити банер, користувач повинен до цього спочатку підготуватися. Підготовка полягає в створенні попереднього ескізу, зображеного на чистому аркуші паперу, щоб заздалегідь мати уявлення, що хочеться бачити автор або замовник зрештою. Після цього слід підібрати відповідні картинки і помістити їх все в окрему папку.
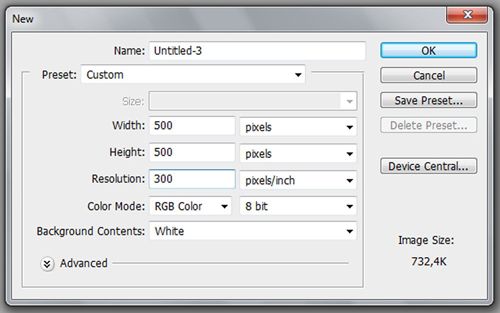
Коли підготовчий етап завершується, можна приступати до основної частини, яка передбачає створення самого банера. Спочатку відкривається Фотошоп, в якому створюється новий документ.
На цьому етапі важливо вказати бажані розміри в пікселях. Ширина може бути довільною, але досвідчені дизайнери рекомендують встановлювати ширину, що дорівнює ширині сайдбара. Висота вираховується шляхом обчислення висоти застосовуваної картинки і додаванням додаткових 60 пікселів для розміщення кнопочки.
Дозвіл нового документа також встановлює сам користувач, але при цьому важливо враховувати деякі правила. Зокрема, рекомендується застосовувати дозвіл в 72 пікселя, оскільки при збільшенні цього показника готовий банер буде важкуватий для сайту, а при зменшенні буде спостерігатися втрата якості. Фон банера підбирається під той, який має основна картинка.

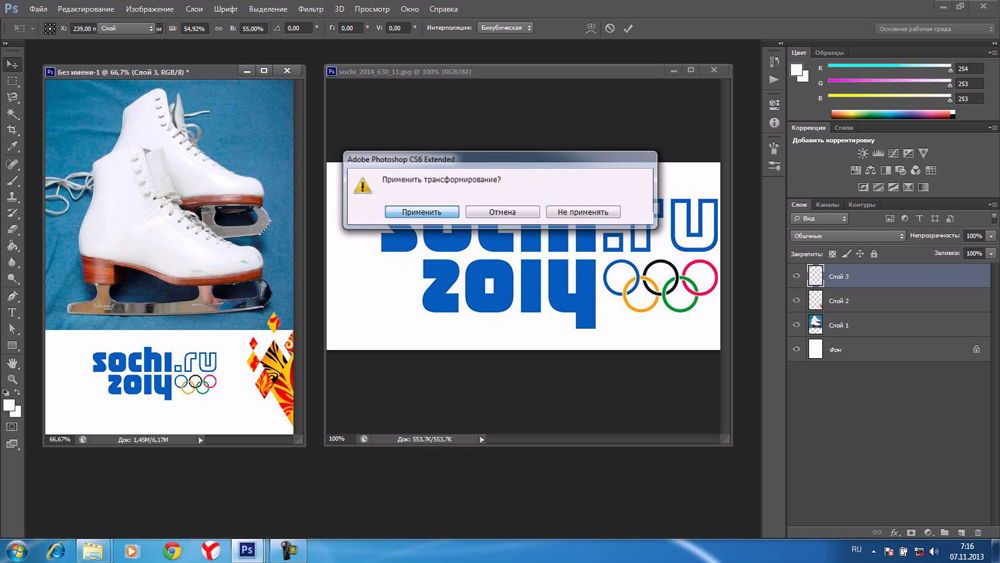
Підготовлену картинку, пересуваючи створений новий документ, після чого за допомогою стрілок її розміщують в потрібному місці, яке було визначено раніше на ескізі. Далі на цей документ переміщують кнопку, яку можна трохи прикрасити, супроводивши її додаткової тінню. Для цього всього лише потрібно двічі клацнути по ній, а потім внести відповідні параметри по установці тіні.
Після цього банер вважається готовим, залишається тільки з’єднати всі застосовувані шари, а потім зберегти готовий результат в форматі jpeg, але обов’язково вибравши пункт «Зберегти для Web».
Створення анімованих варіантів
Анімований банер здатний ефективніше залучати увагу відвідувачів сайту. Графічний дизайнер повинен самостійно вирішити, що безпосередньо має бути піддано анімації. Це може бути кнопка, а може бути і малюнок. Досягається анімація за рахунок створення декількох шарів, які починають змінюватися в певній послідовності, створюючи ілюзію руху.
Процес і правила створення анімованих банерів
Поставивши собі за мету створити анімований банер, спочатку слід обов’язково навчитися створювати статичні варіанти, щоб відмінно набити руку, а після цього, вивчивши рекомендації, як зробити банер в Фотошопі cs6, приступати до реалізації задуманих планів.
Спочатку користувач повинен створити простий статичний банер, успішно розташовуючи на ньому основний малюнок, кнопку і створюючи написи. Щоб зробити анимированной кнопку, слід зробити кілька шарів з такою кнопкою, але відрізняється за будь-якою ознакою.
Якщо хочеться, щоб кнопка змінювала колір, слід клікнути по шару з кнопкою, роблячи його активним, після цього слід перейти в «Зображення», потім «Корекція», а потім знайти пункт «Насиченість колірного фону». Натиснувши на нього, відкривається вікно, в якому вибирається тонування, що дозволяє користувачеві, рухаючи повзунок, вибрати бажаний відтінок.
Коли робота з першим шаром завершена, слід створити новий шар. Для цього слід зайти в панель «Шари» і знайти пункт «Створити дублікат шару». У новому шарі знову слід виконати ті ж самі дії з кнопкою, тільки при виборі кольору слід зупинити свій вибір на тому ж кольорі, але з іншим відтінком.
Після вибору бажаних ефектів залишається погодитися, натиснувши «Ок». Далі по шару з цими ефектами необхідно натиснути правою клавішею миші, вибрати «Копіювати стиль шару», потім клікнути по шару без ефектів і вибрати параметр «Вставити стиль шару». В результаті таких дій створюються обидва шару, супроводжувані ефектами.

Тепер залишається привести банер в рух — власне, зробити його анімованим. Для цього потрібно відкрити параметр «Створити анімацію кадру».
Оскільки в цей момент в Фотошопі відкрито два шари з відмінними кнопками, перший шар важливо залишити активним, а другий шар відключити. Це буде вважатися першим кадром. Користувачеві слід підібрати оптимальний час його показу, яке згодом можна при бажанні відкоригувати.
Далі необхідно створити другий кадр. Для цього користувач внизу повинен клацнути по чистому листку. На другому кадрі все робиться навпаки. Другий шар робиться активним, а перший вимикається.
На завершення залишається поставити позначку «Програвати завжди», зберегти для Web, але в форматі gif.