Мабуть, на роду написано у графічного формату gif створювати анімацію зображення. І це:
- незважаючи на протидію з боку Compuserve (до речі, немає лиха без добра, як наслідок цього протидії — сьогодні суперпопулярний формат png);
- очевидні недоліки gif-формату — одна глибина кольору в 8 біт чого тільки варта;
- активний наступ конкурентів:
- спочатку незграбні спроби щось зробити віртуальної Java-машини;
- потім вже Java-технологій, і що з того, що вони виглядали, як стрільба з гармат по горобцях, аж надто вони виявилися складні для тих завдань (хоча найвдаліші варіанти, дійсно, були вище всяких похвал);
- потім вже передвісник бестаблічних технологій компонування контента web-сторінок — тимчасові залежності, так до кінця і недооцінені (швидше за все, вони просто не встигли щось зробити за бурхливо виникають новими ідеями і тенденціями).

Так ось, незважаючи на всі ці казуси, зробити і сьогодні анімацію з gif залишається однією з найбільш нагальних завдань. Сьогодні крім gif відео на сайті вам забезпечать і справжні відеофрагменти в повноцінних відеоформатах. А були ж часи, коли вся реклама, все заставки «нефотографіческого властивості» використовували тільки gif, а цих 256 кольорів цілком вистачало.
Властивості формату gif
Щоб розібратися в «незнищенні» цього формату, потрібно дуже чітко уявити його властивості.
- По-перше, це один з небагатьох індексних растрових форматів. Внутрішня структура цього формату складається з двох головних частин — палітри з максимум ніж 256 кольорів (при максимальній глибині в 8 біт) і самого зображення по байту максимум на кожен піксель. Причому вміст області зображення являє собою не кольору (як у звичайних растрових форматах bmp, jpg), а саме номери регістрів палітри, з яких ці кольори і треба брати. Така технологія, серед іншого, дозволяє дуже швидко при обробці зображення міняти на всьому зображенні, яким би великим воно не було, всі пікселі одного кольору — немає необхідності «пробігати» по всьому зображенню, а просто змінюється колір в необхідному регістрі.
- По-друге, глибину кольору можна зробити будь-яку. 8 біт — це максимальна глибина, не бозна-яка. Але, виявляється, для переважної більшості графічних фрагментів на наших сайтах і цього буває багато — 7, 6, 5, навіть 3 біта, а це тільки 8 кольорів! Таке зменшення призводить просто до казкового зменшення і обсягу файлу. Треба сказати, що якщо вибирається глибина, наприклад, в 6 біт, то ці біти і будуть «суціль» укладатися від байта до байту: в першому байті — 6 біт першого регістра палітри, 2 залишилися плюс 4 біта з наступного байта вже складуть другий регістр і так далі. Більш того, при цьому ще й формат використовує стиснення таких ланцюжків біт по системі — кількість плюс значення біта. Навіть якщо врахувати, що стиснення проводиться тільки в межах одного рядка пікселів зображення, виходить, все одно, додаткова економія обсягу (тут звертаємо увагу на казус в зв’язку з цією особливістю gif — він набагато краще стискає файли з переважно горизонтальною заливкою, наприклад, візьміть звичні нам горизонтальні фотки — берег моря і далі йде морська далечінь, і нехай такий gif займає 100 кб; розгорніть фотку на 90 градусів, тепер уже отримаєте не менше 130 кб).
Звертаємо увагу на наведені обставини, вони будуть важливі, коли постане завдання зробити gif з відео.
- По-третє. Формат дозволяє визначати прозорі кольору — незамінний властивість, яке завжди цінувалося, можливо, в першу чергу. Більш того, кількість таких кольорів-регістрів в палітрі не обмежується, а тут ще чим їх більше, тим ще менше стає обсяг файлу. З’являється можливість зробити «ламані» зображення, нібито не вписані в прямокутник.
- По-четверте. Gif-формат здатний виводити зображення «через рядок» — має режим збереження Interlace. Насправді можна призначити або нормальне відтворення gif-файлу — рядками пікселів зверху вниз, або за 4 виходи: спочатку, на першому проході зверху вниз, виводиться перший ряд пікселів, потім 5-й, 9-й і т. Д., На другому проході — спочатку вже 2-й, потім 6-й і до кінця. Таким же чином відбувається висновок і на 3-му, і на 4-му проходах. Подібна дисципліна виведення дозволяє вже при першому проході, нехай і з поганою якістю, зрозуміти характер зображення і прийняти рішення про скасування його завантаження — корисна економія ресурсів.
П’яте, гранично важлива властивість
- Ну і по-п’яте, зовсім гаряче. Саме gif дозволяє в одному файлі зберігати відео (анімацію) — серію самостійних кадрів, які будуть відтворюватися один за іншим, створюючи ефект руху. Звичайно, відразу виникає побоювання, що якщо використовувати максимальну глибину кожного кадру, кадри великі, десь 800 на 600, і їх багато, то вийде абсолютно неприйнятне за розмірами відео — мегабайт під 10-20. Так це дійсно так.
Але тут зауважимо, що:
- Такі великі кадри gif-відео абсолютно неприпустимі, максимум — 300 на 400.
- Кадрів цих не може бути багато — 5-7 секунд відео, не більше (часто навіть і менше).
- Головне, сам формат відео gif де в чому допомагає своєму монтажер. Справа в тому, що в файлі кожний наступний кадр не зберігається в повному обсязі, зберігаються тільки ті пікселі, які відрізняються від попереднього кадру — це дозволяє значно скоротити сумарний обсяг відео. Проведіть невеликий експеримент — розбийте своє gif-відео на окремі кадри і збережіть у вигляді окремих файлів. Якщо файл відео займає 500 кБ, то сумарний обсяг окремих файлів перевищить всі 1,5 МБ.
Є і ще один дуже хитрий нюанс, який не враховують автоматичні засоби створення gif-відео. Вони спочатку приймають глибину кожного кадру в 8 біт, тоді як часто для окремих кадрів і 5 буває дуже багато. Іншими словами, якщо ви хочете максимум вичавити з gif-анімації з точки зору обсягу (а значить, і продуктивності), то створюйте і оптимізуйте кожен кадр окремо. Тоді ті ж 500 кБ вже виллються в 200-300 — економія часом більше ніж в 2 рази!
І все-таки як це зробити
Безумовно, в наше століття «одного кліка» і «нелімітованих» швидкостей, щоб створити анімований gif, не доведеться все лопатити вручну — ви візьмете відео в тому ж Ютубі (тільки розумно, враховуючи розмір кадру і тривалість) і перетворите його в gif автоматично. Пропонуємо для цього наступні програми, хоча і не претендуємо на те, що цей перелік повний, навпаки, ці програми з’являються як гриби після дощу.
Одним з найвідоміших і простих сервісів визнається Giphy GIF Maker, він орієнтований саме на відео в YouTube. Порядок роботи тут такий:
- Ви отримуєте будь-яким шляхом, аби достовірно, посилання на відео (розташування, власне, може бути яким завгодно, працює сервіс і з відеоформатами vimeo і vine).
- Копіюєте її.
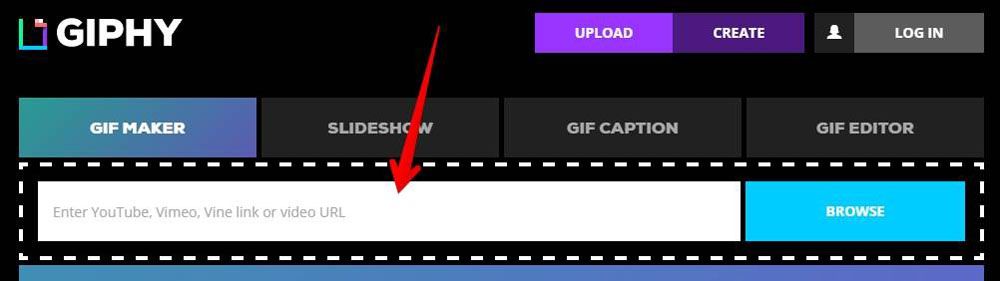
- Запускаєте сайт програми, залишаючись на головній сторінці.

Вставляєте в її рядок пошуку знайдену посилання
- Створити gif сервіс візьметься автоматично.
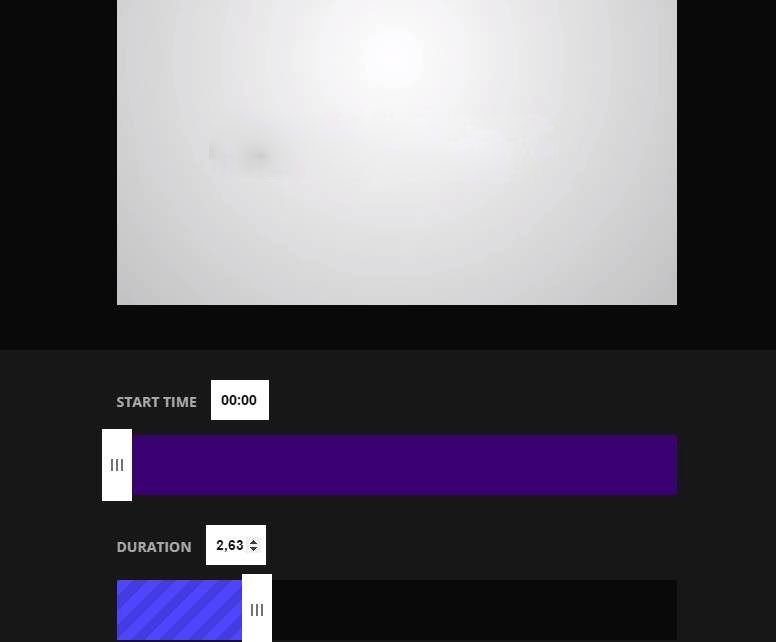
- Відео завантажиться, і сервіс запропонує вам вибрати його часовий відрізок. Що цікаво, Giphy тут же зорієнтує вас і покаже, що вас чекає в результаті.

Вибір часового відрізку відео

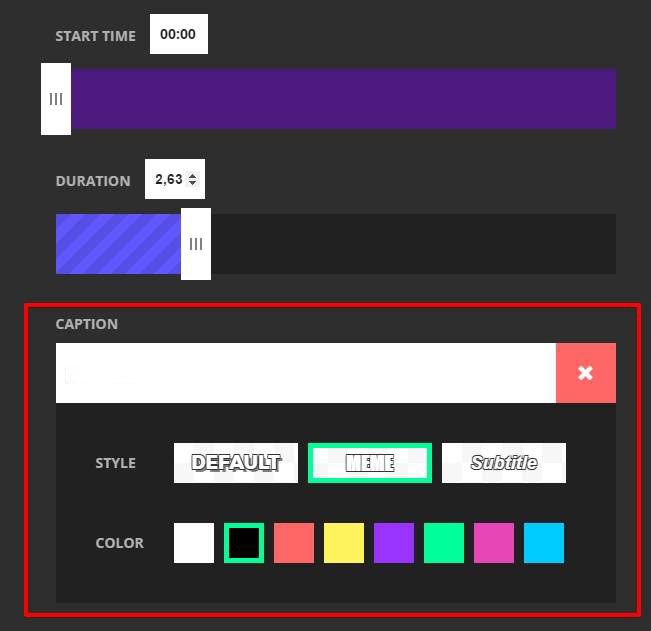
Сервіс дозволяє додати до відео титри, а якщо ви хочете залишитися і в каталозі сервісу для швидкого пошуку, то і відповідні теги
- Натискаєте на кнопку «Створити GIF» — Create GIF.
- Із запропонованого відео і буде створений анімований gif.
- Як результат роботи вам пропонується можливість завантажити отримане (вкладка Advanced) або html-код вставки отриманого файлу.
Giphy GIF Maker — один з кращих сервісів в своєму класі, але він не позбавлений недоліків. По-перше, підпис може бути тільки одна. А по-друге, ви не зможете вибрати розмір кадру.
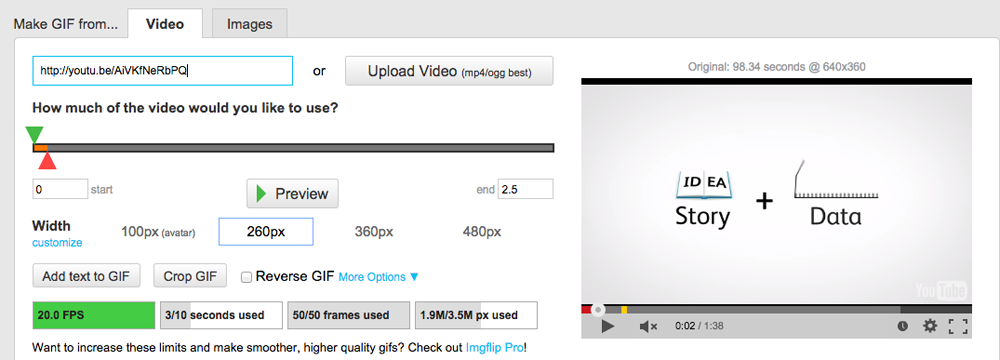
Якщо ви хочете більш активно впливати на процес створення gif з відео, скористайтеся сервісом Imgflip.

Тут навіть можна встановити розмір кадру більше 480 пікселів (тільки навіщо, ну а потім, за це доведеться ще й заплатити), обрізати кадр, додати до кожного текст, прискорити і прискорити відтворення (точність все тимчасових налаштувань — мілісекунда).
Один недолік — ваше відео буде супроводжуватися логотипом. Якщо ви захочете його позбутися, то доведеться придбати платну версію ($ 9,95 на місяць).
Перші дві програми працювали з готовим відео, такі вже дозволяють зробити gif-анімацію з записи подій на будь-якій частині екрану. Це пара — Licecap і Gifcam, друга з більш приємним інтерфейсом. Ви запускаєте режим «Конвертувати», виділяєте будь-яку частину екрану, і перетворення почалося. При натисканні на зупинку в вашому розпорядженні — створений файл.

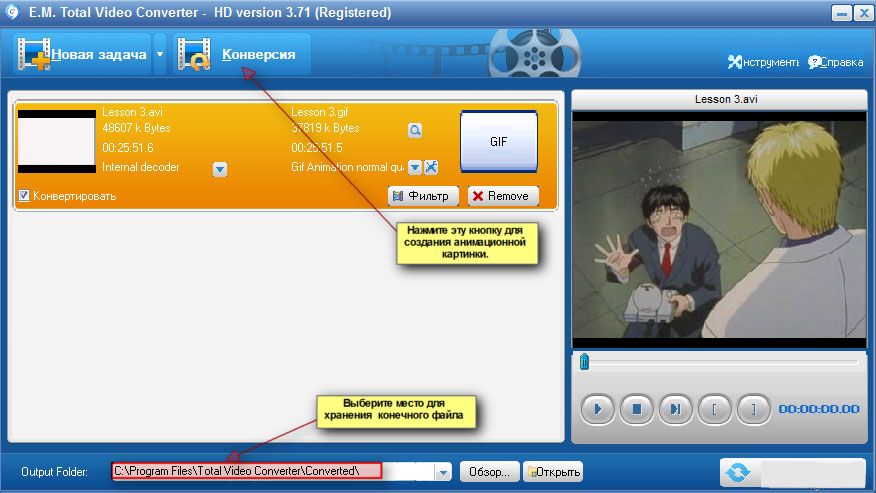
Нарешті, можна скористатися і універсальної Total Video Converter — ця дозволяє конвертувати відео в будь-які формати, які не обійдений увагою і gif. Програма запросить вихідний відеофайл, результуючий формат і папку, куди все конвертувати. Є можливість налаштувати внутрішні параметри результату.

Total Video Converter
Після запуску відео вибирається фрагмент і починаєте отримувати gif-анімацію по кнопці «Конверсія».
Ми привели 5 програм-сервісів, що дозволяють конвертувати відео в gif-файл. Не варто особливо радіти, результат нерідко буде вас розчаровувати своєю якістю. Просто потрібно набити руку в цій справі, якщо ви, звичайно, вважаєте, що воно варте того.