У Adobe Photoshop, починаючи з версії CS3 Extended, доступна робота з анімацією. Gif-малюнки створюються з набору кадрів або безпосередньо з відеороликів. Так ви самостійно змайструєте динамічну картинку для сайту, аватарки, презентації? вітальної листівки. Подібну графіку можна використовувати в інших проектах або при монтажі. Дізнайтеся, як зробити анімацію в Фотошопі, щоб вільно працювати з таким видом зображень.

Adobe Photoshop володіє безліччю можливостей, серед яких і створення анімацій
Для цього не потрібно бути художником або дизайнером. Всі функції зрозумілі навіть новачкові. Необхідний лише початковий набір кадрів, з якого буде створений gif-файл.
Анімація з відео
Найпростіший спосіб — конвертація відео в анімацію. Не треба нічого налаштовувати. Досить просто відкрити ролик в Photoshop. Утиліта сприймає формати avi, mov, mp4, mpg, mpeg, m4v. Для їх коректного запуску необхідний встановлений QuickTime. Доданий таким чином мультимедійний не можна відредагувати або обрізати. Тільки перетворити в графіку.

Але є й інший метод. Ось як в Фотошопі зробити gif з кіно:
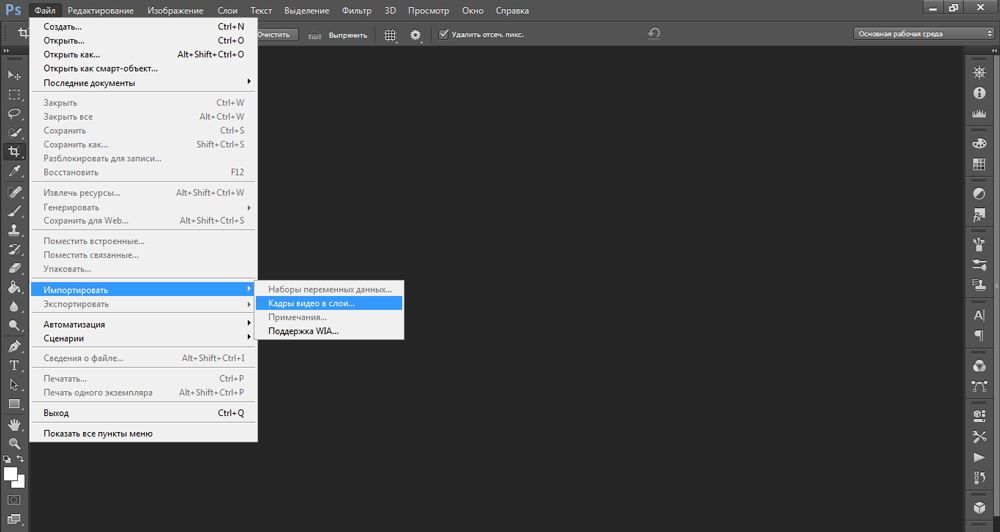
- Перейдіть в Файл — Імпортувати.
- Натисніть «Кадри з відео в шари».
- Відкриється меню з деякими настройками. Справа буде міні-плеєр для попереднього перегляду.
- В поле «Діапазон» відзначте один з параметрів: «Від початку до кінця» або «Тільки виділений». У другому випадку буде вставлена обрана вами частина відео. Щоб вирізати потрібний фрагмент, пересуньте чорні маркери під плеєром. У проект додасться шматок, який знаходиться між ними.
- У Photoshop можна завантажити максимум 500 кадрів. Якщо робочий матеріал більше цієї величини, його доведеться різати або додавати по частинах в різні документи.
- Відзначте галочкою пункт «Створити покадровую анімацію». Так до відео автоматично будуть застосовані всі необхідні настройки. Без цього динаміку доведеться задавати вручну.
- Параметр «Залишити кожен [число]» дозволить імпортувати не всі слайди, а, скажімо, кожен третій. Підсумкова GIF вийде переривчастою.
- Підтвердіть дію і дочекайтеся, поки утиліта обробить ролик.
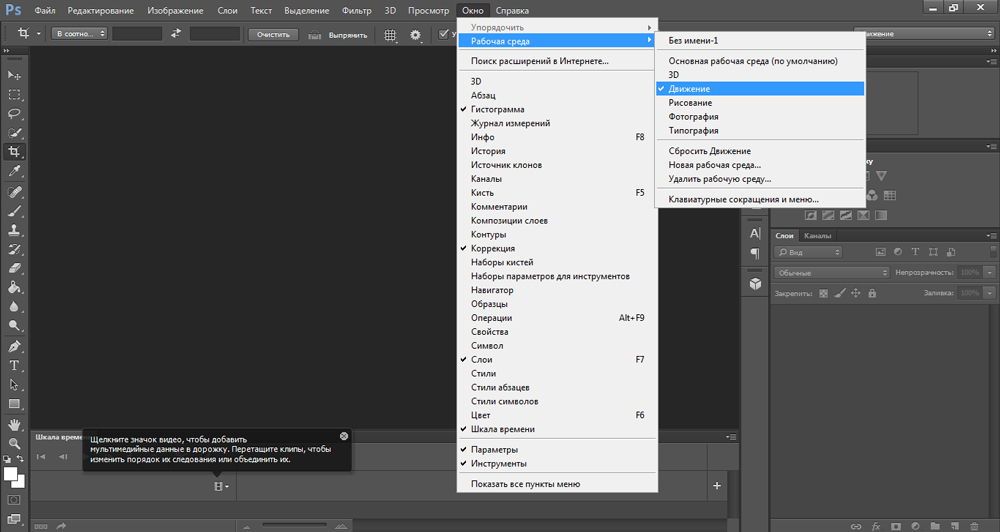
- Перейдіть в «Вікно — Робоче середовище» і виберіть пункт «Рух». Цей набір установок найкраще підходить для створення анімованих картинок.
- Внизу буде якийсь аналог медіа-програвач. У ньому вказана частота кадрів. Є кнопка «Play», перемотування, масштаб відеодоріжки. Відображені всі знімки по черзі.
- Вони також будуть розподілені по верствам, список яких знаходиться справа знизу вікна Photoshop. Натисніть на один з них, щоб попрацювати з окремим слайдом.
- Можна видалити деякі кадри або відредагувати їх.
- Всі знімки будуть знаходитися в одній області. Це не дуже зручно. Щоб відключити видимість шару, клікніть на піктограму у вигляді ока поруч з ним. Слайд залишиться в документі і, якщо треба, з’явиться в gif-анімації. Щоб він знову відображався, натисніть на місце, на якому був «очей».
- Якщо хочете спробувати інший тип візуалізації (під акварель, олівці, неонові вогні), натисніть на «Фільтри» в рядку меню.
- Для додавання ефектів Photoshop (світіння, тінь, градієнт, візерунок), клацніть правою кнопкою миші на шар і виберіть «Параметри накладання».
- Щоб поміняти місцями слайди, перетягніть їх курсором.
- Для вибору часу показу (або затримки) кадру клікніть на маленький чорний трикутник під ним.
Анімація з картинок
Ось як створити анімацію в Фотошопі, використовуючи картинки:
- Вставте потрібні зображення. Кожне з них додайте на свій шар (шар під назвою «Фон» видаліть).
- Зазвичай малюнки відкриваються у вікнах або вкладках (залежить від налаштувань інтерфейсу Photoshop). Щоб поєднати їх в одній робочій області, скопіюйте їх туди або перемістіть. Вони автоматично відправляться на нові шари.
- Перейдіть в Вікно — Робочі середовища — Рух. Активується панель «Анімація» з програвачем.
- Виберіть шар, який повинен стати першим кадром у вашій GIF.
- Зробіть інші листи невидимими, натиснувши на іконку у вигляді ока поруч з ними.
- На панелі з програвачем клікніть на кнопку «Перетворити в анімацію» справа внизу. Вона схожа на прямокутник, розділений на три частини.
- Там буде один кадр з обраним вами шаром. Продублюйте його. Для цього клацніть на маленьку кнопку «Створення копії».
- Зробіть потрібну вам кількість слайдів.
- Вийшла gif-анімація з однієї картинки. Щоб це виправити, натисніть на другий кадр і зробіть видимим другий шар, прибравши «очей» з першого. З’явиться потрібний об’єкт.
- Отже по черзі «заповнюйте» слайди.

Якщо ви створюєте великий макет, цей спосіб займе багато часу. В цьому випадку можна зробити наступне:
- На інструменті «Анімація» у верхньому правому куті (на самій панелі, а не на вікні Photoshop) є кнопка, схожа на список зі стрілками. Натисніть на неї.
- В меню оберіть «Створити кадри з шарів».
З зображеннями доступні ті ж дії, що і з слайдами з відео.
Збереження gif-анімації
Важливо ще розібратися, як зберегти анімацію в Фотошопі. Якщо її оформити як psd-файл або «статичну» картинку з розширенням jpg, bmp, png, толку ніякого не буде. Замість руху, трансформації або миготіння вийде один застиглий кадр. Щоб зробити набір змінюваних малюнків, треба перетворити документ в формат GIF.
- Коли закінчите роботу в Photoshop, не поспішайте його закривати і перетворювати в psd-проект.
- Перейдіть в Файл — Зберегти як. Або натисніть клавіші Shift + Ctrl + S.
- Задайте ім’я свого творіння і вкажіть папку, в яку хочете його помістити.
- У випадаючому списку «Тип» виберіть «CompuServe GIF».
- Підтвердіть дію.
Досить просто розібратися в додатку Photoshop, як зробити анімацію. Навіть якщо ви не професійний веб-дизайнер, ви зможете створити подібне зображення. У вас з’явиться унікальний арт, зібраний своїми руками.





