
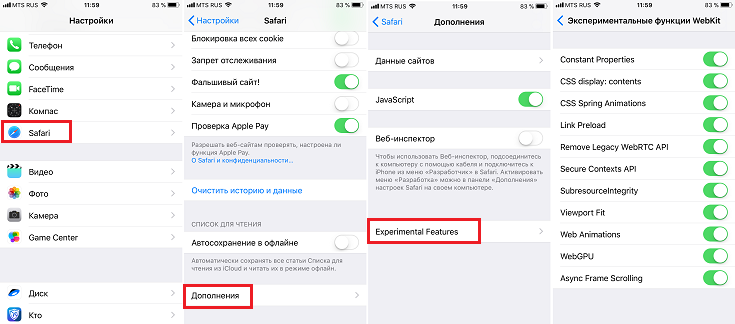
У Safari в iOS 11 Apple додала кілька нових функцій, які повинні дозволити браузеру краще відображати різний контент на сайті, а також прискорити його роботу. Включити їх просто — потрібно зайти в Настрокі> Safari> Додатки> Experimental Features:

Зрозуміло, відразу незрозуміло, за що відповідає кожен пункт. Розберемо їх докладніше:
- Constant Properties — не дозволяє змінювати налаштування на веб-сторінках з різними настройками. Іншими словами, запобігає зміна веб-сайту або зміна його властивостей після його завантаження.
- CSS display: contents — дозволяє управляти генерацією поля елемента. Наприклад, з його допомогою можна зробити рівномірні відступи між різними елементами на сайті без «милиць».
- CSS Spring Animation — зрозуміло, ніякого відношення до весни не має, а всього лише дозволяє зробити реалістичну з точки зору фізики анімацію елементів на сайтах.
- Link Preload — немає, до попередньої завантаженні посилань це ніякого відношення не має, ця функція в основному призначена для запобігання очищення попередньо завантажених ресурсів після проведення синтаксичного аналізу.
- Remove Legacy WebRTC API — в общем-то і так зрозуміло, видаляє старий WebRTC (функція для передачі даних між браузером і додатком за принципом точка-точка. Приклад — ви відкриваєте посилання в додатку VK — вона відкривається в копії Safari за технологією WebRTC).
- Secure Contexts API — функція, суть якої — переконатися, що дані на пристрій були доставлені з безпечного протоколу (HTTPS) і не були перехоплені зловмисниками.
- Subresourceintegrity — ще одна функція для забезпечення безпеки. Її суть — власник ресурсу може вказати його криптографічний хеш, який потім звіряється з хешем, обчисленим вже після завантаження ресурсу на самому пристрої.
- Viewport Fit — дозволяє сайтам змінювати розмір графічних елементів під фізичний розмір екрану пристрою (тобто в теорії якщо сайт це підтримує, то не буде залазити за краю екрану його елементів).
- Web Animations — тут все очевидно, включення анімації на сайтах. При відключенні може трохи підняти продуктивність.
- WebGPU — дозволяє використовувати графічний процесор для обробки інформації на сайтах. Може прискорити роботу браузера з насиченими графікою сайтами, але викличе підвищений нагрів пристрої та зменшить час автономної роботи.
- Async Frame Scrolling — скролінг, не прив’язаний до частоти оновлення зображення на дисплеї. Судячи з усього він потрібен для нових пристроїв з 120 Гц екраном для уникнення лагов на сайтах, де вони не можуть видати 120 fps. На старих 60 Гц екранах різниці не помітно.
Відразу обмовлюся — точного опису деяких функцій Apple не надала, і я взяв опис з інших браузерів, так що воно може не зовсім підходити конкретно до Safari.





