Анімовані картинки дуже часто зустрічаються в соціальних мережах. Як правило, їх додають, щоб показати дуже короткий фрагмент якогось відео. Існує і більш серйозне їх застосування, — наприклад, веб-дизайнери вдаються до анімації, щоб максимально повно показати дизайн інтерфейсу в роботі. Загалом, в сучасному світі анімовані картинки використовуються дуже часто. У цій статті ми детально розглянемо питання, як створити GIF-анімацію. Давайте розбиратися. Поїхали!

Створити GiF-анімацію дуже просто
Перш за все, необхідно розуміти, як взагалі працює анімація. Це набір кадрів, що йдуть один за одним, які повторюються з певною швидкістю. Виходячи з цього, можна зробити висновок, що чим більше у вас є послідовних кадрів, тим плавніше, а отже — кращою буде ваша анімація.
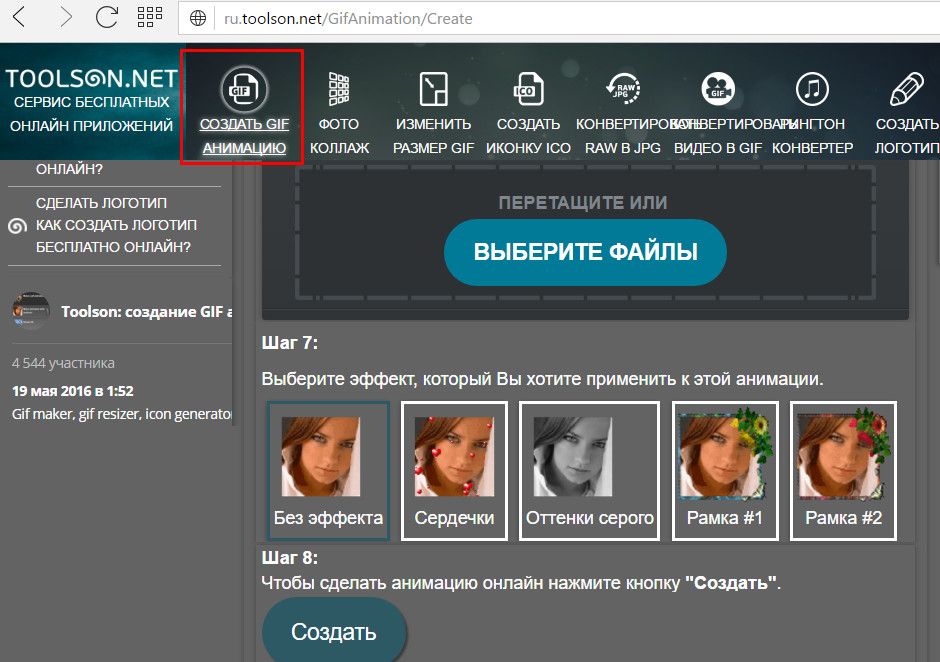
Існує кілька способів створення GIF-зображень. Найпростіший полягає в використанні онлайн-сервісів. Їх досить багато на просторах інтернету, тому знайти їх не складе труднощів. Все, що потрібно зробити — завантажити картинки (чим більше, тим краще), задати інтервал між кадрами (як правило, задається в мілісекундах) і натиснути відповідну кнопку, щоб онлайн-сервіс створив GIF-зображення на основі завантажених вами фотографій. Такий спосіб підійде більшості користувачів. Такі ж онлайн-сервіси можна використовувати і для конвертації фрагментів відео в GIF.

Веб-сервіс Tools On
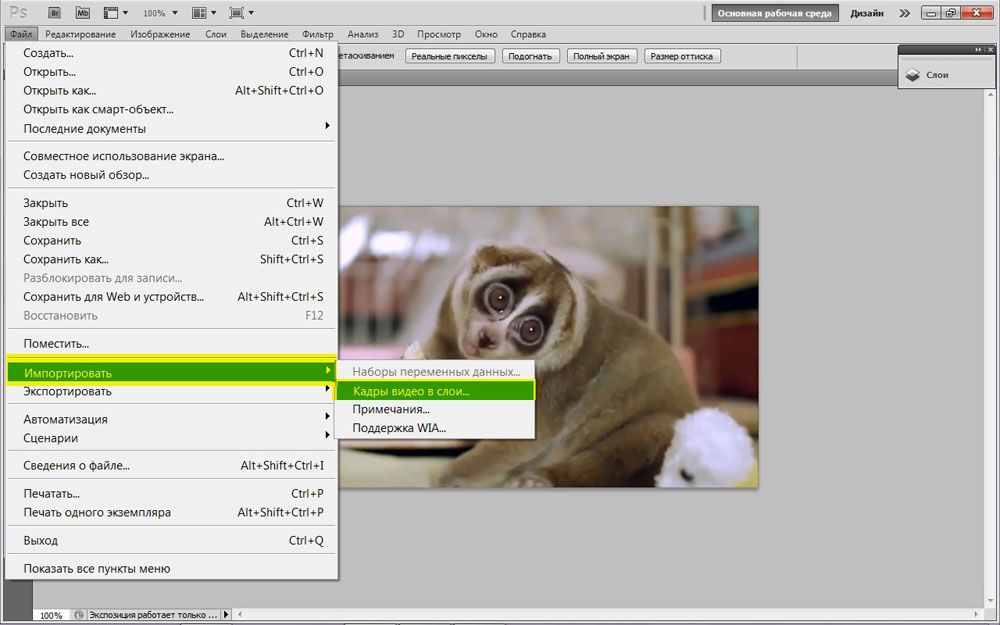
Для тих, кому дуже важлива якість GIF-зображення, радимо скористатися більш просунутим способом — зробіть анімацію в Adobe Photoshop. Цей програмний продукт має величезні функціональні можливості, в тому числі і функцію створення анімованих картинок. В Фотошопі дуже просто зробити GIF-анімацію з відео. Відкрийте меню «File» і натисніть «Import» ( «Імпорт»), виберіть пункт «Video Frames to Layers» ( «Кадри відео в шари») і вкажіть шлях до відеозапису.

Заходимо в Файл — Імпорт — Кадри відео в шари
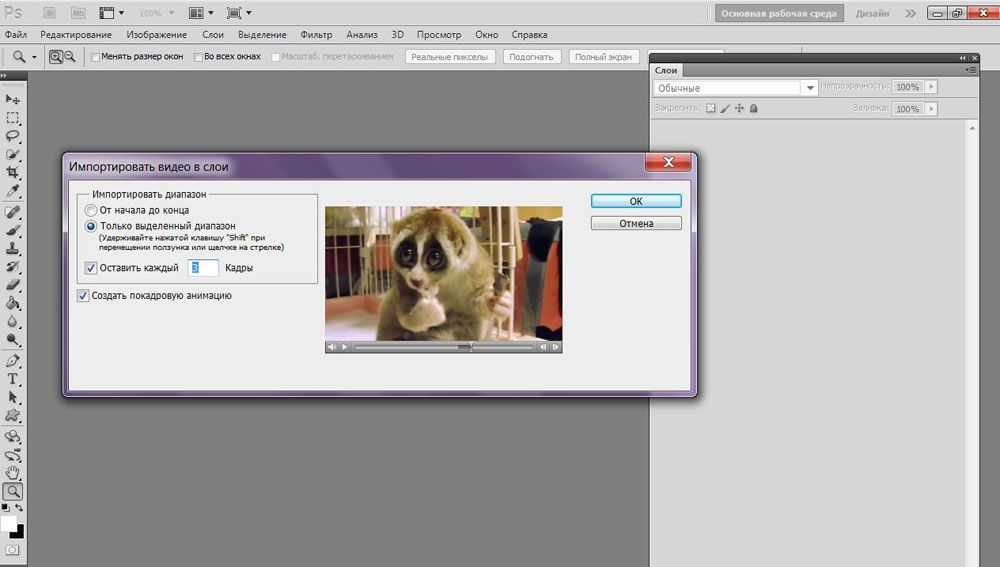
Майте на увазі, що конвертувати можна тільки 500 кадрів. Якщо потрібно більше, поділіть відеозапис на кілька частин. Потім встановіть необхідний діапазон кадрів в потрібному місці. Натисніть кнопку «ОК».

Налаштування імпорту відео
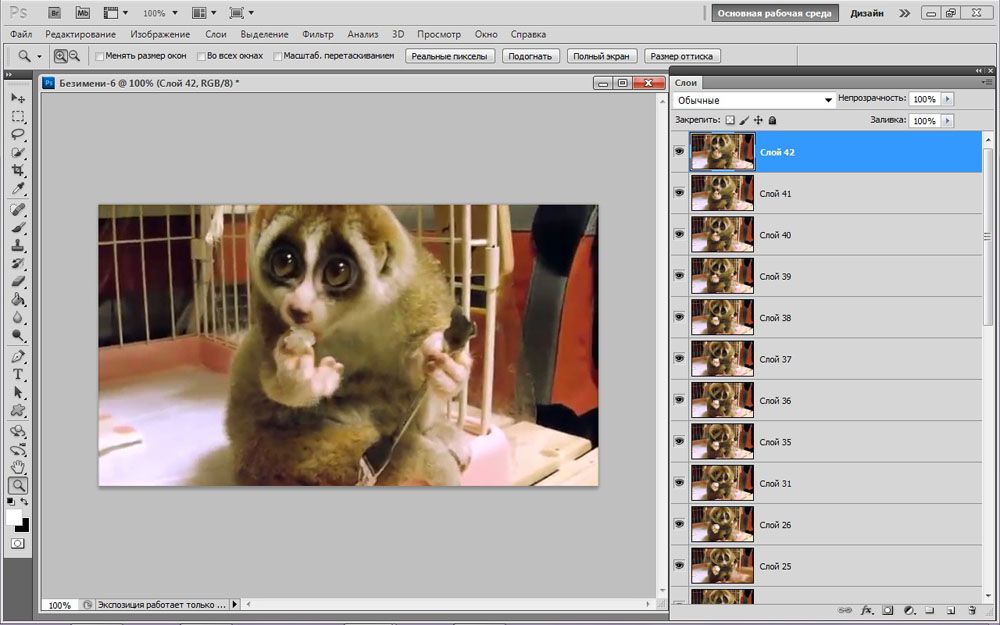
Після цього ви потрапите на шкалу часу, де можна налаштувати міжкадровий інтервал, а також відредагувати шари.

шкала часу

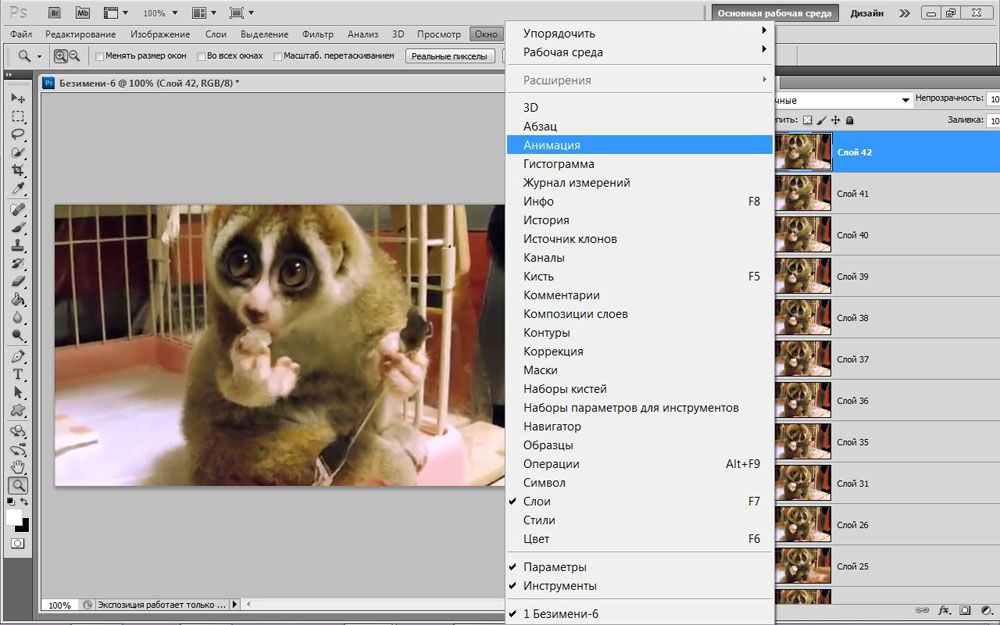
Переходимо в розділ Анімація

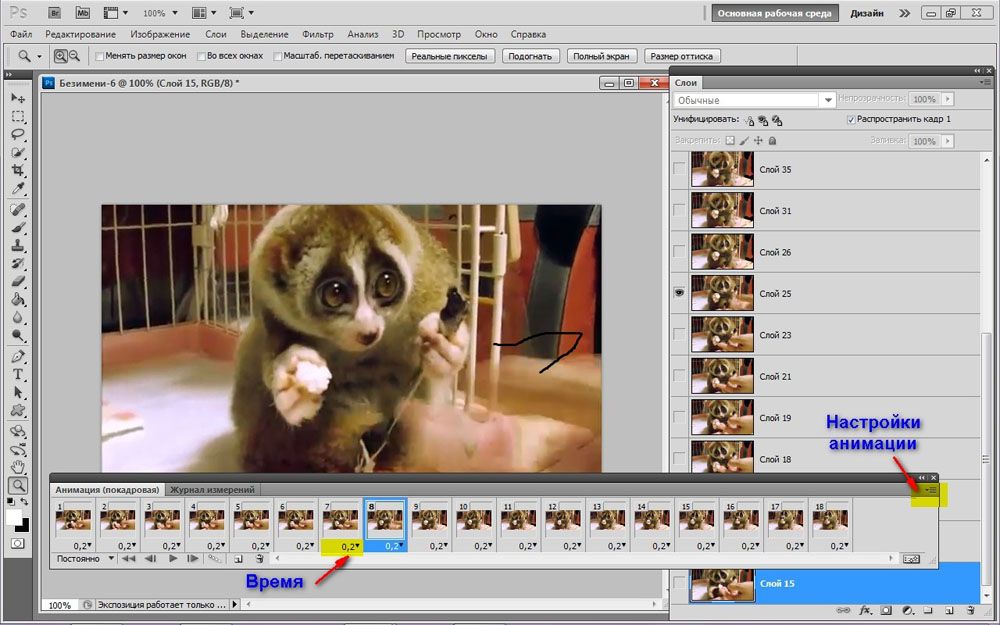
Робить необхідні настройки анімації
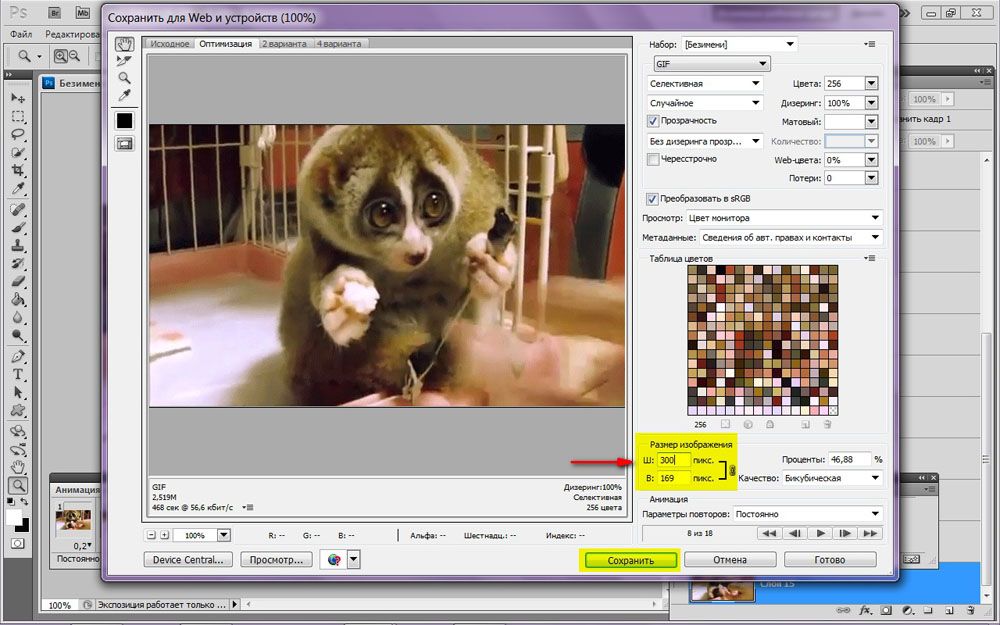
Після редагування, збережіть файл у форматі GIF.

збереження анімації
Тепер розберемося, як створити анімоване зображення в Фотошопі з картинок. Наприклад, ви хочете створити рухомий текст. Щоб зробити це, відкрийте шкалу часу в Photoshop. Створюйте кожен новий кадр в новому шарі. Припустимо, ви хочете, щоб текст спочатку плавно піднявся вгору, а після від’їхав вправо. Скопіюйте та вставте в новий шар вихідну картинку, тільки текст в ній підійміть трохи вище, потім копіюйте цей кадр і вставляйте в наступний шар, піднявши текст ще вище. Продовжуйте рухати текст в кожному шарі. Не забувайте, що чим більше кадрів, тим плавніше і красивіше вийде анімація.
Далі тим же способом рухайте текст вправо, створюючи кожен зрушення в новому шарі. Задайте час, протягом якого будуть програватися кадри. Як правило, значення, встановлене за замовчуванням, не підходить. Знайдіть баланс, щоб рух був не дуже швидким і не занадто повільним. Перехід повинен бути плавним і природним.
Також у вас є можливість редагувати окремі шари. Для цього натисніть на потрібний кадр, а потім виберіть відповідний йому шар в списку. Якщо ви застосовували будь-якої фільтр до шару, щоб застосувати його до наступного, перейдіть на нього і натисніть комбінацію клавіш Ctrl + Alt + F.
Зверніть увагу, що будь-які раптові появи ефектів або елементів виглядатимуть дивно і неорганічно. Тому обов’язково подбайте про те, щоб зробити плавне поява і затухання ефекту, підвищуючи, а потім знижуючи прозорість в кожному шарі. Завершивши редагування, збережіть ваш файл у відповідному форматі.
Тепер ви знаєте, як створити GIF-анімацію. Як бачите, це не так складно, як може здатися на перший погляд. Все, що потрібно для цього — трохи терпіння і елементарні навички роботи з комп’ютером. Пишіть в коментарях, чи допомогла вам ця стаття, а також задавайте будь-які питання по розглянутій темі.





