Закладки та вибране — це корисні опції для збереження цікавих веб-сайтів, які можна зустріти під час серфінгу в Інтернеті на Android, але вони далекі від ідеального, коли йдеться про миттєвий доступ. На щастя, браузер Google Chrome надає додаткову можливість збереження веб-сайтів і прогресивних веб-додатків безпосередньо на головному екрані, що забезпечує додаткову зручність.
Доступ до сайтів з закладками для будь-якого мобільного браузера зазвичай складається з серії кроків, і кожен з них починається з відкриття браузера. Деякі навіть змушують вас дивитися на їхнє меню, щоб знайти їх. Chrome має вбудовану функцію, яка значно скорочує процес, дозволяючи зберігати й отримувати доступ до важливих веб-сайтів і прогресивних веб-додатків (PWA) лише в один дотик.
На жаль, додавання веб-сайтів і PWA безпосередньо на головний екран за допомогою браузера Chrome застосовується лише до пристроїв Android. Однак, якщо у вас є iPhone, ви все одно можете легко додати його на головний екран за допомогою Safari, тому, якщо ви хочете дізнатися більше про цю функцію, перейдіть за посиланням нижче. Сказавши це, почнемо.
- Не пропускайте: Як зберегти сторінку з Safari на головному екрані
Збереження звичайних веб-сайтів на головному екрані
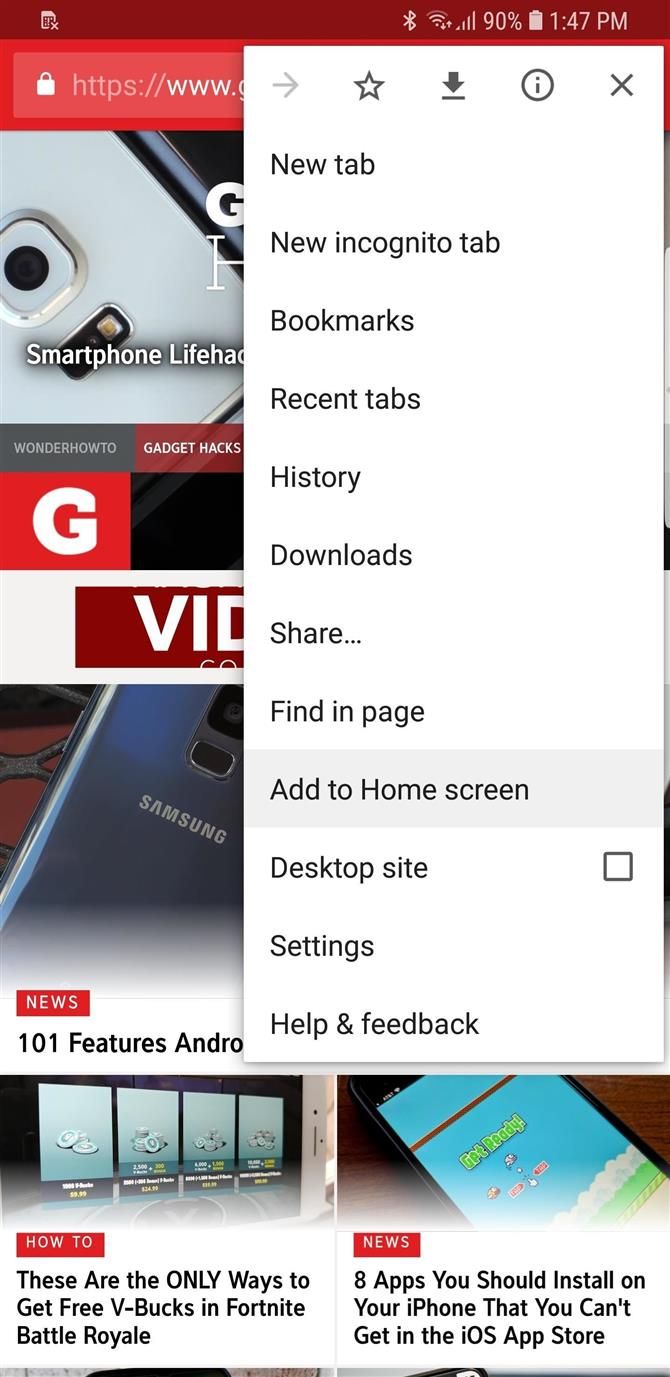
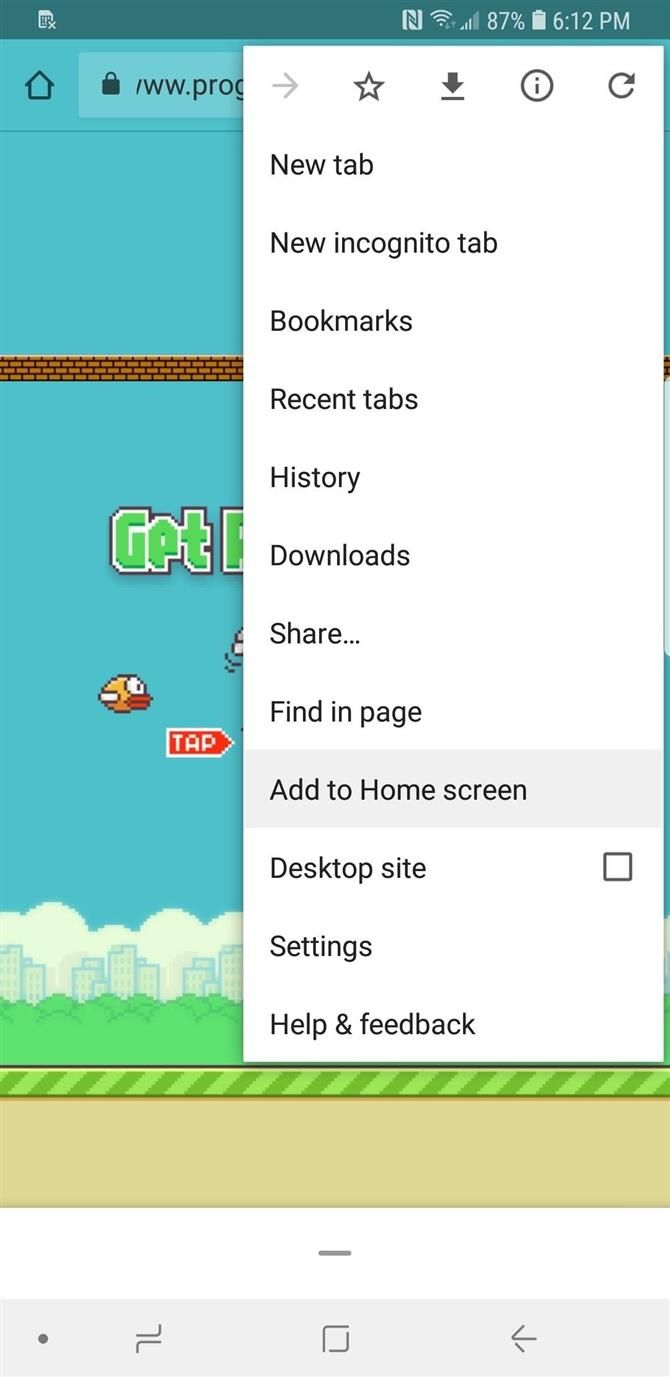
Щоб розпочати роботу, запустіть Chrome на пристрої Android і перейдіть на веб-сайт, який потрібно зберегти. Після завантаження сторінки торкніться кнопки вертикального еліпса (три точки), щоб відобразити додаткові параметри, а потім виберіть параметр «Додати до головного екрана».
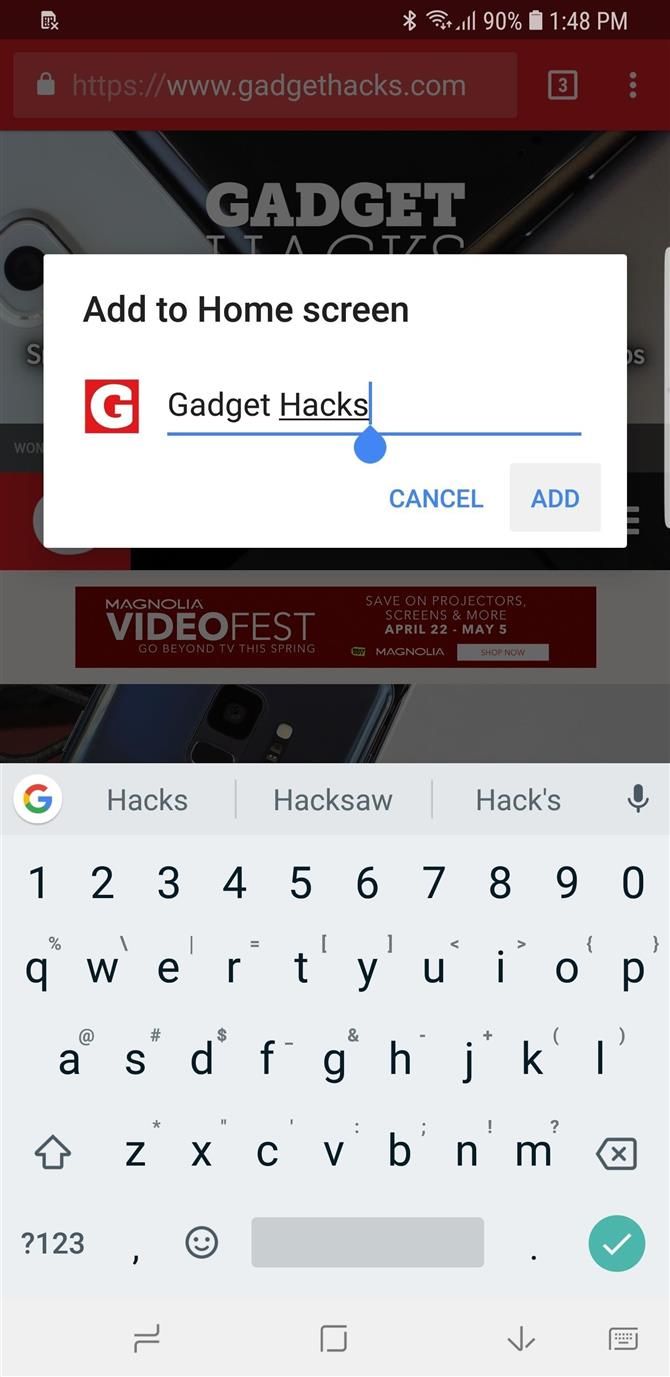
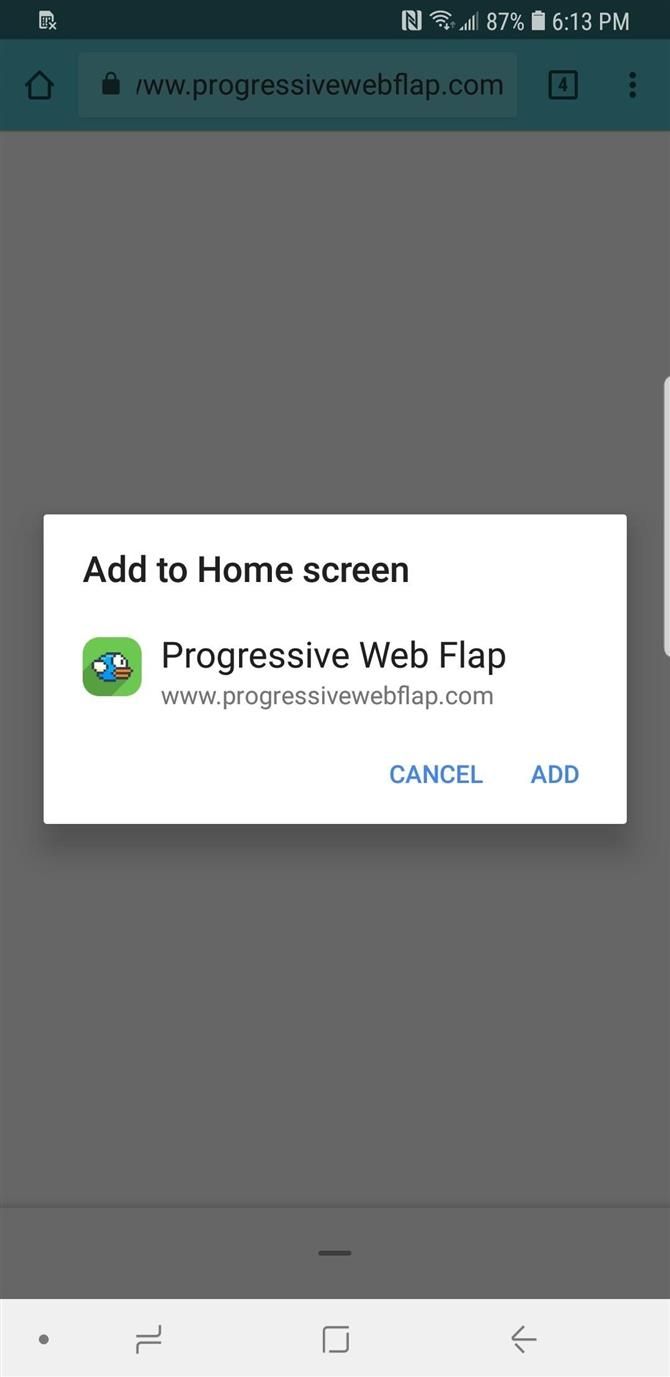
З’явиться спливаюче вікно з позначкою сторінки (піктограма ярлика) та попередньо завантаженого імені, але ви можете ввести власне опис, якщо хочете. Незалежно від того, який маршрут ви вибрали, натисніть «Додати», коли ви задоволені.


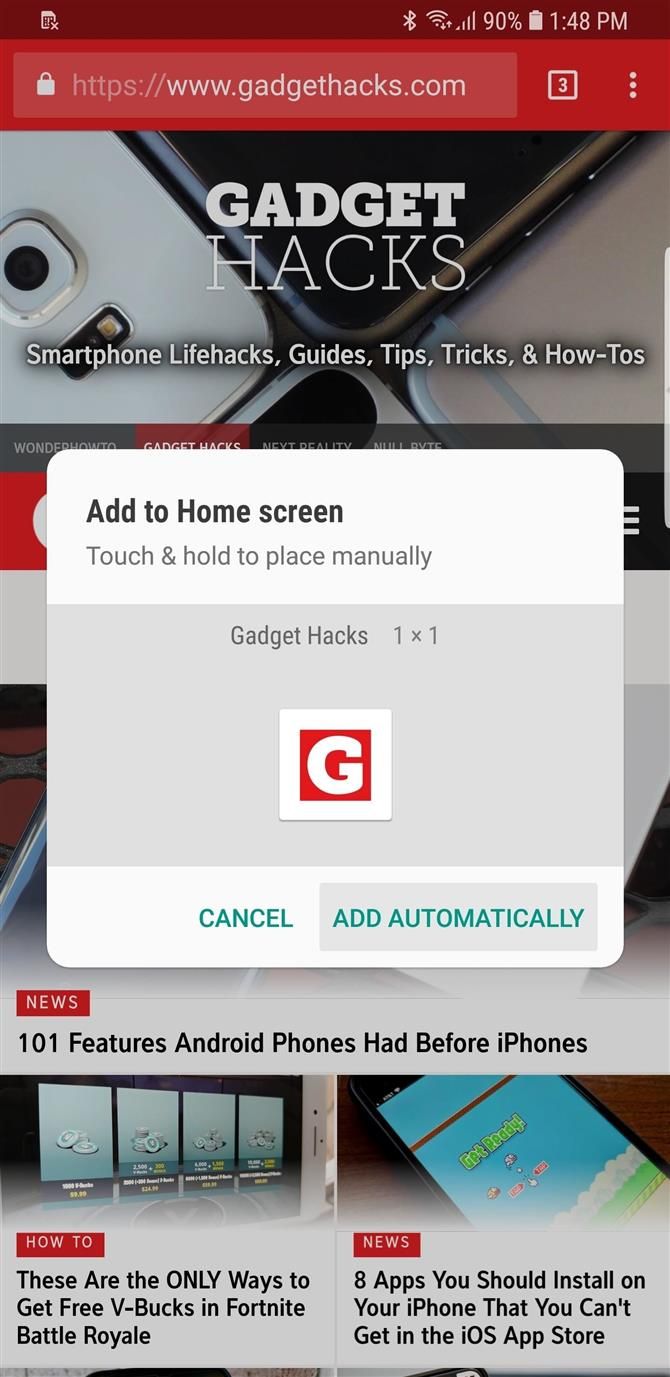
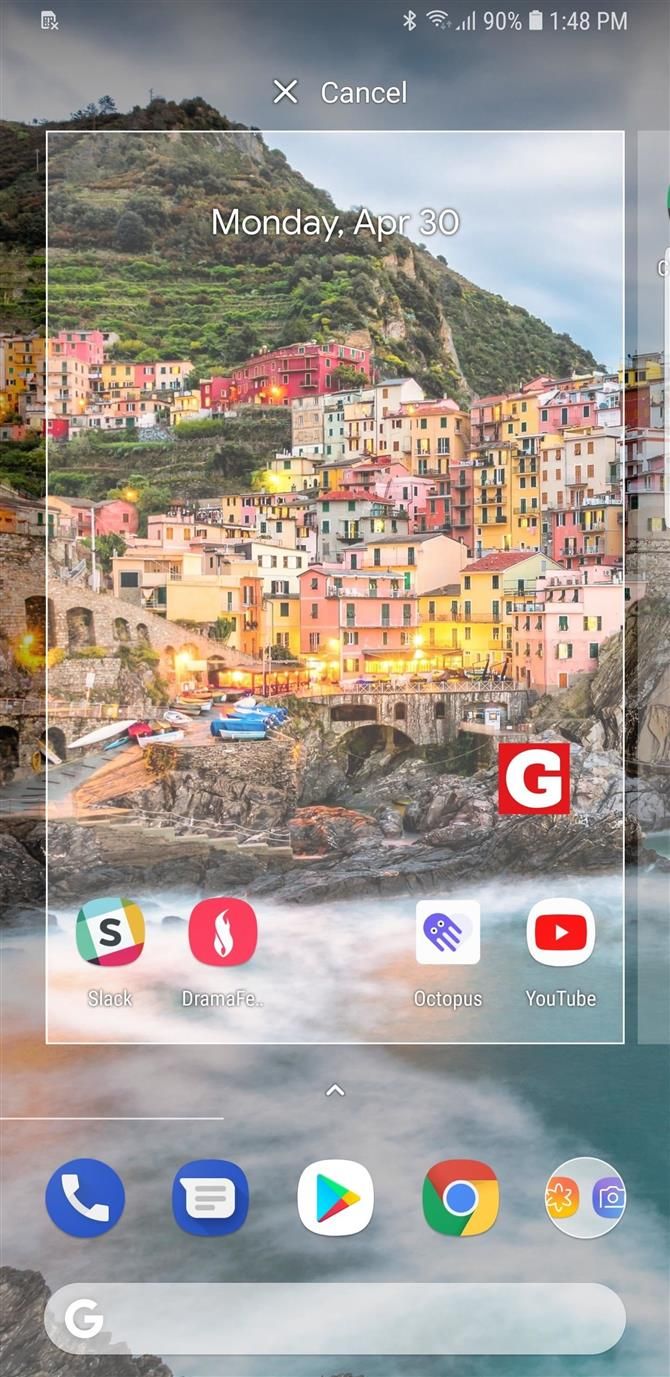
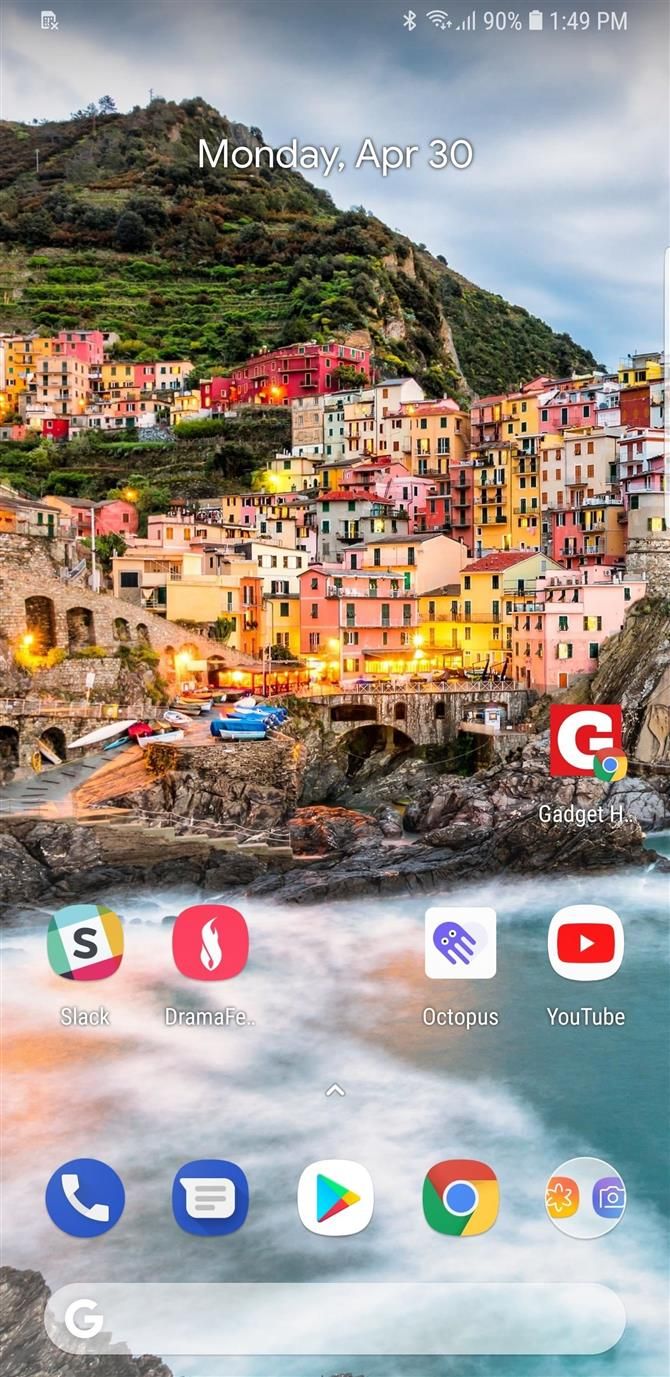
Вам буде запропоновано підтвердити додавання сторінки до головного екрану, і буде показано попередній перегляд її ярлика. Звідти можна або натиснути значок і вручну перетягнути його в потрібне місце на головному екрані або просто натиснути «Додати автоматично», щоб негайно розмістити його.
Якщо головний екран складається з двох або більше сторінок, піктограма буде розміщена на останній сторінці, коли вона буде автоматично додана, але ви можете перетягнути її на будь-яку сторінку.



Збережіть PWA на головному екрані
Прогресивна веб-програма відрізняється від звичайних веб-сайтів і може бути збережена як реальна програма на головному екрані, а не лише як вкладка Chrome. Це означає, що вони відображатимуться у вашій власній версії Chrome, коли ви клацаєте їх замість вкладки в Chrome. Якщо ви не знаєте, чи є веб-сайт PWA чи ні, то знаєте, коли ви натиснете «Додати на головний екран» у Chrome. Сторінка pwa.rocks містить список PWA, які можна спробувати.
- Не пропустіть: 8 прогресивних інтернет-додатків, які працюють на апаратах Android
Замість редагованого імені з’явиться запит, який можна персоналізувати, щоб підтвердити додавання, натисніть кнопку «Додати». Це автоматично додасть PWA до головного екрана і з’явиться на останній сторінці, якщо у вас є більше однієї сторінки головного екрана. Якщо його немає, ви, ймовірно, вимкнено «Додавання програм на головний екран» у налаштуваннях «Головний екран», тому воно з’явиться у вікні програми, якщо ви його не зміните.


Організація Видалення збережених веб-сайтів PWA
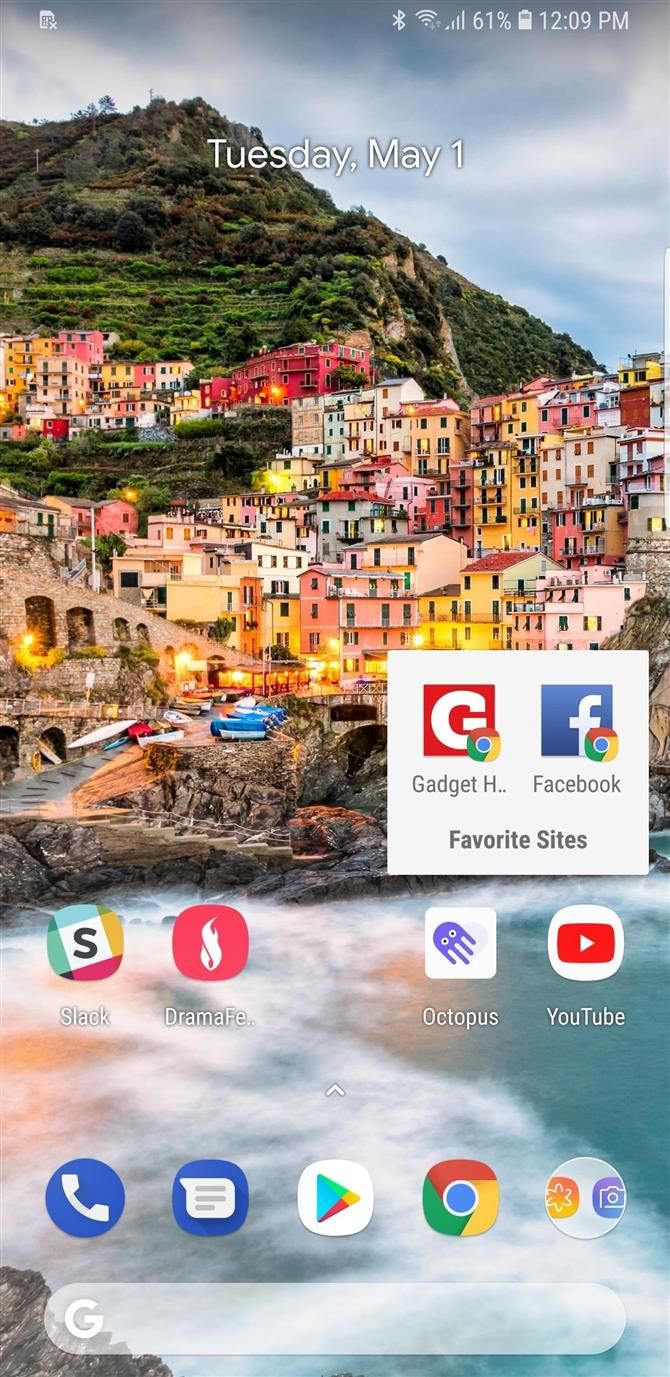
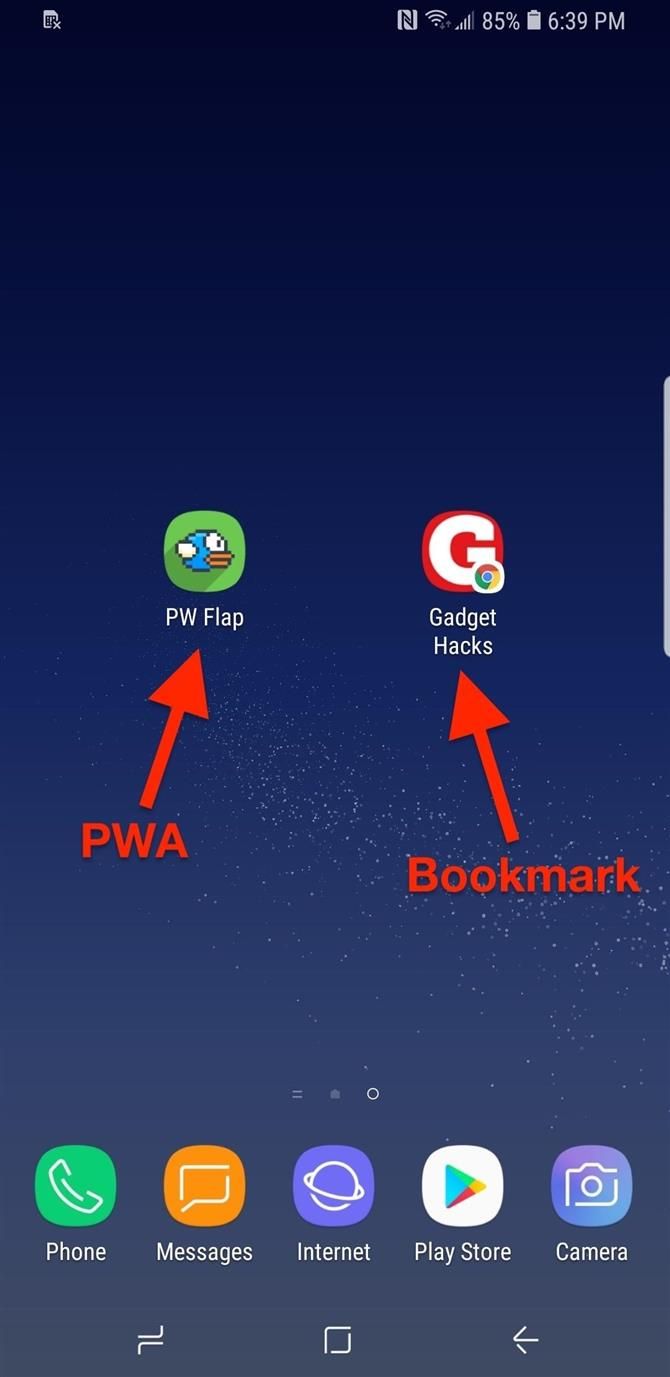
Будь-який веб-сайт або PWA, який ви зберігаєте, відображатиметься на головному екрані так само, як і будь-яка інша програма, хоча ярлики на веб-сторінках будуть мати крихітний символ Chrome зверху. Як і будь-яка інша піктограма, ви можете перемістити їх у будь-який час, просто взявши довге натискання і перетягнувши. Крім того, ви можете зв’язати збережені сайти, перетягнувши їх на іншу збережену сторінку, щоб створити папку.


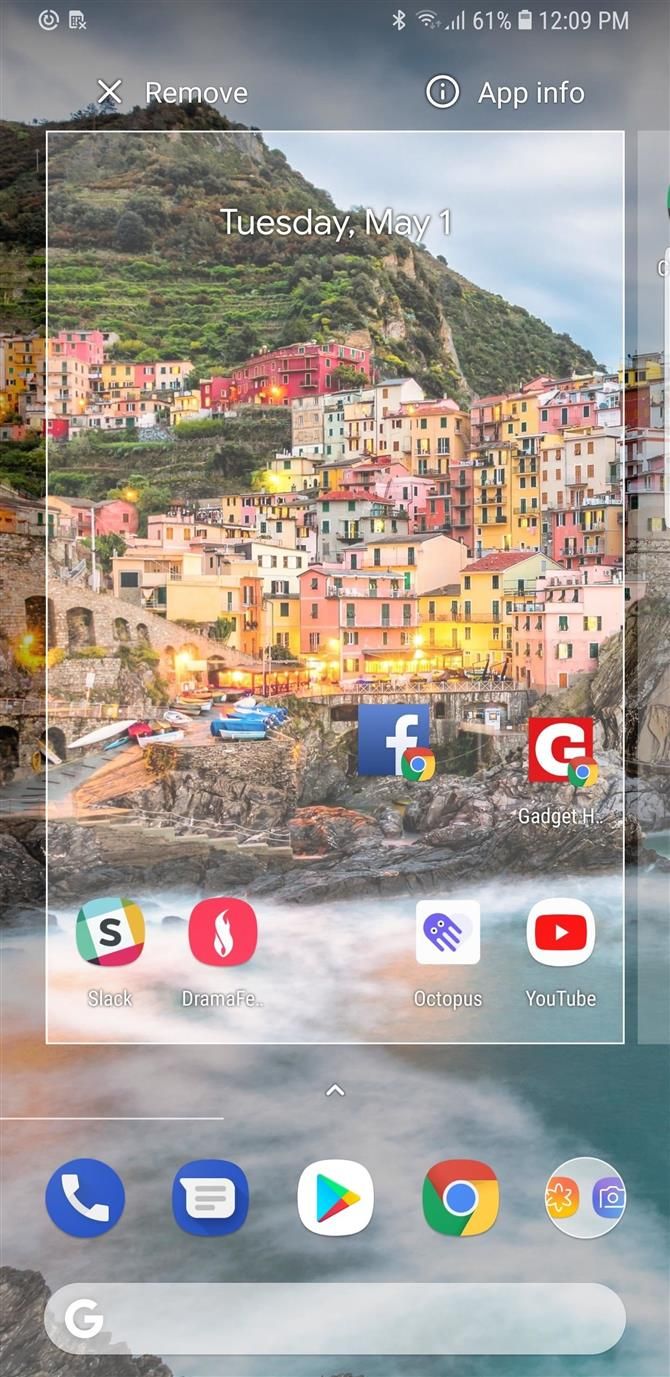
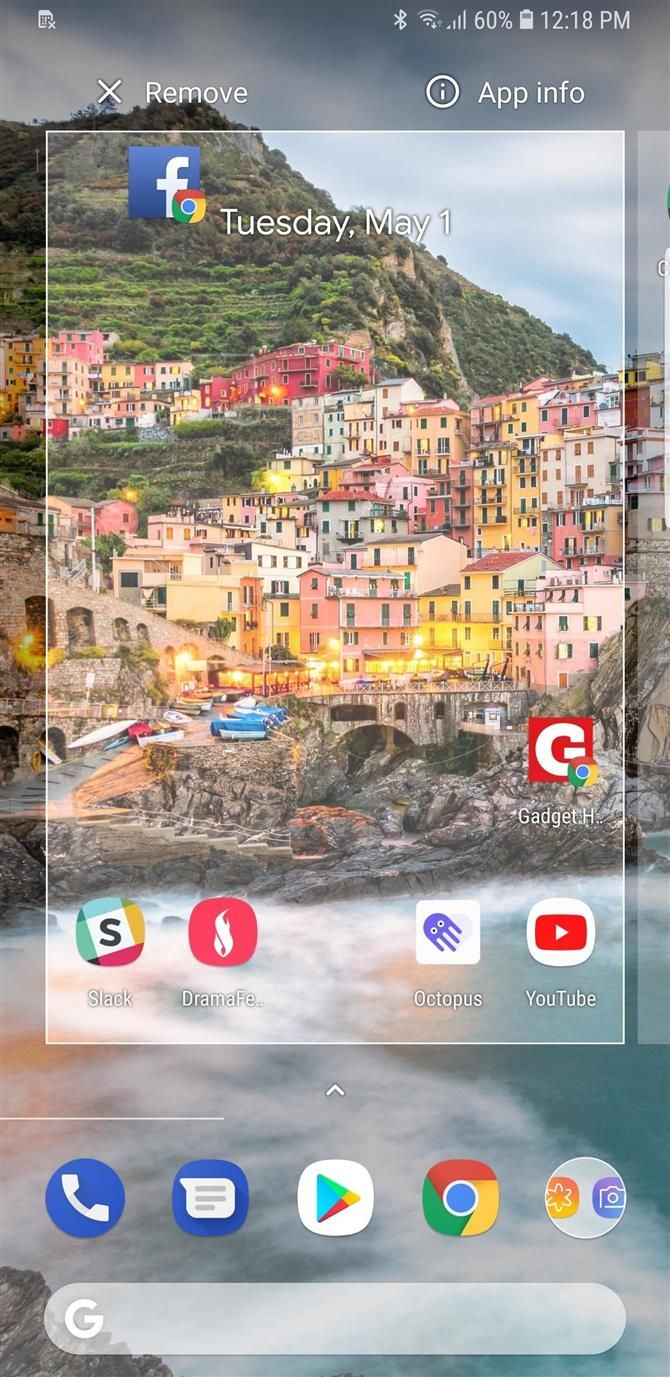
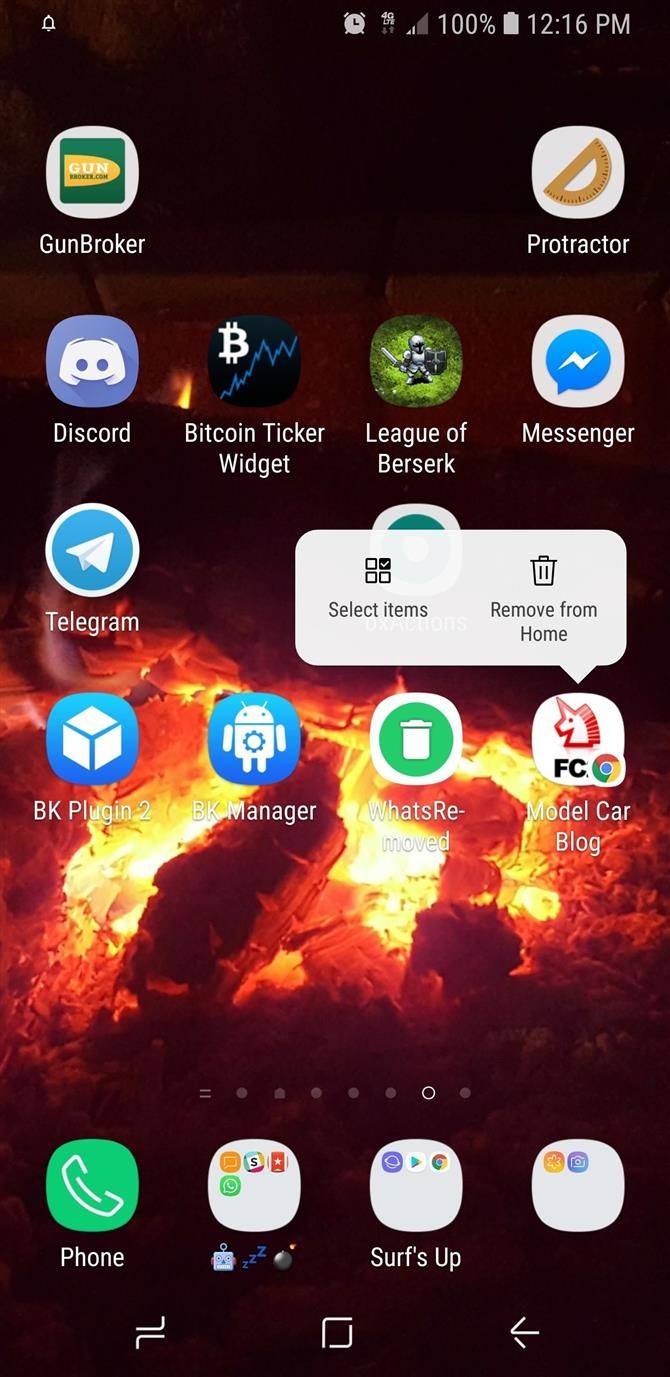
Щоб видалити ярлик веб-сторінки, знову натисніть і утримуйте значок, але цього разу перетягніть сторінку з вікна попереднього перегляду та натисніть «Видалити» або значок кошика або просто натисніть «Видалити з дому» з підказки — залежно від пристрою Android. Ви також отримаєте цю опцію для PWA, але ви також отримаєте можливість видалити програму.


Відображення домашніх сторінок головного екрана PWA
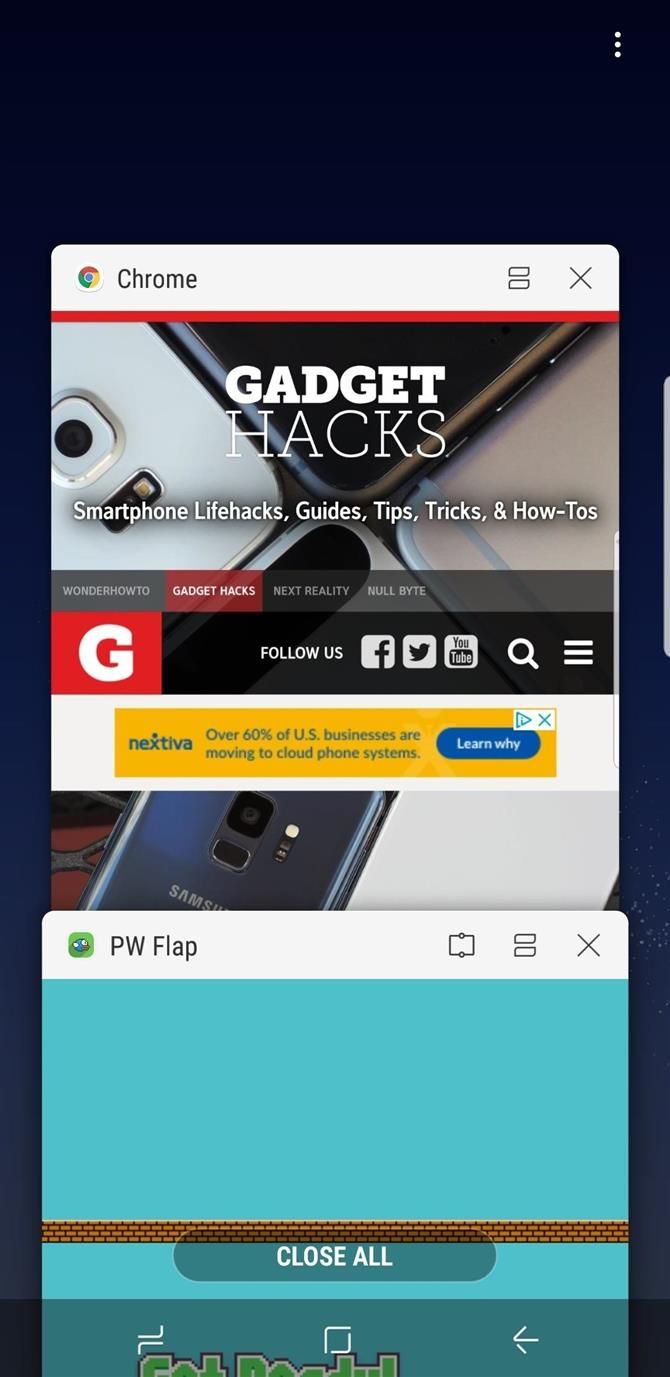
Коли ваш сайт встановлено на головному екрані, можна натиснути його в будь-який час, щоб перейти безпосередньо на сайт або відкрити програму. Якщо вона вже відкрита на вкладці Chrome, вона повинна просто завантажити цю картку. Якщо ні, то він повинен створити новий. Якщо це PWA, як згадувалося раніше, він відкриється у вікні вашої програми, а не на вкладці Chrome.


Зауважте, що кожна збережена сторінка буде завантажена безпосередньо на сторінку, де ви ініціювали процес збереження, що є чудовим, якщо ви хочете мати безпосередній доступ до певного вмісту для інформаційних цілей. Якщо ви вважаєте за краще починати з головної сторінки вашого веб-сайту, щоб залишатися в курсі, просто перейдіть на його домашню сторінку і збережіть звідти.